What's it about?

A little bit of extra information about myself; I sat the STEP exam in 2022, aka the Sixth-Term Examination Paper. I didn't do too bad; I achieved a 1 in STEP 2, and a 2 in STEP 3. However, I realised that there are so many resources for STEP, and a lot of advice I wish I was given when I did the exam (i.e the cliche motivation for any tutor-esque website). As a result, I did the sane thing and took on html, css and a little bit of javascript to try and create a website, because web design is cool. Naturally, the site has a lot of typos I was too lazy to fix, and the overall design is shabby, but hey, it was my first site. You can find it here.
Where I started

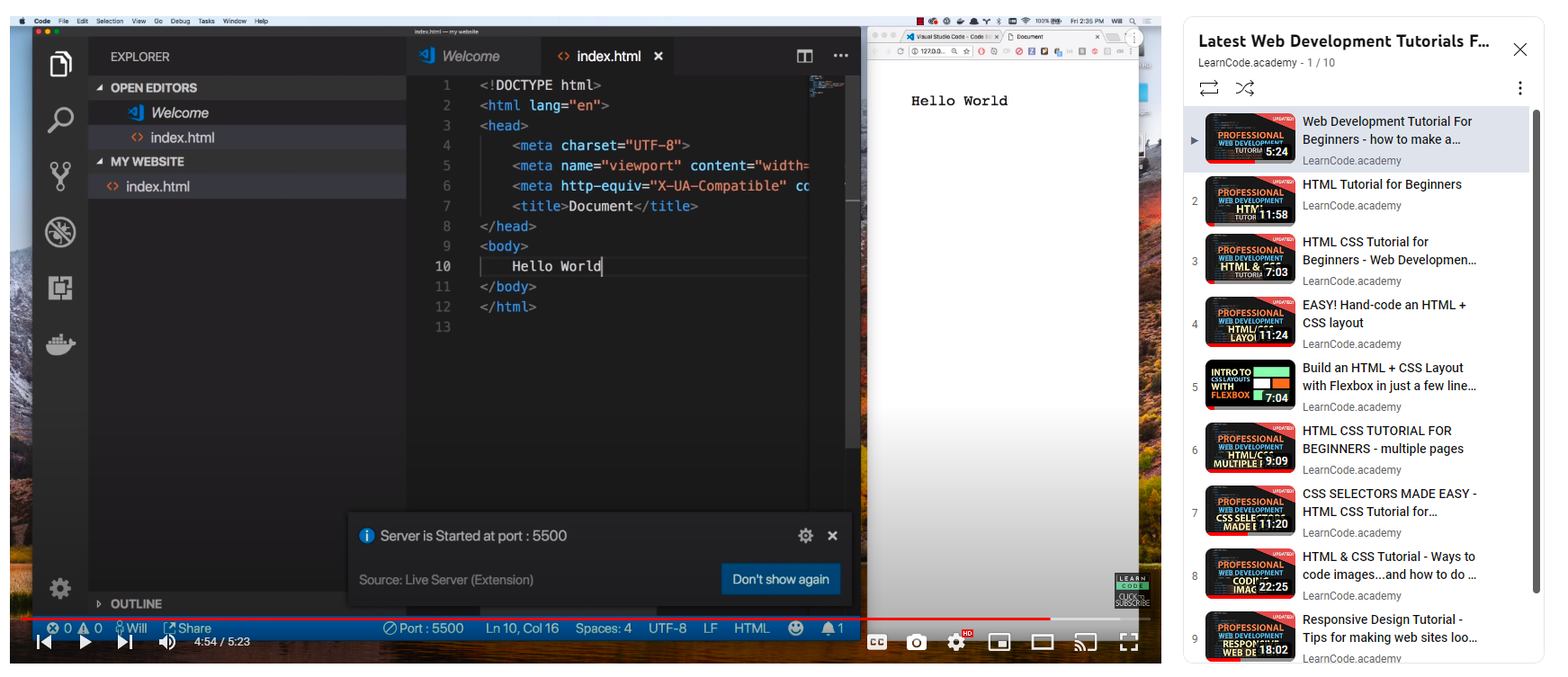
When it comes to learning new skills, it's a really good idea to look for youtube playlists (from the same channel) rather than individual tutorials, because not only is there a lot more content than from a single video, but the tutorials have no overlap. The playlist I recommend is by LearnCode.Academy. The tutorials are really concise yet also very detailed. The only thing it doesn't touch upon is javascript but for web design javascript is best reserved for specific requirements such as carousels and collapsibles.
The main picture

In general, when you post something online you should be fairly careful to not post a picture that isn't yours, and even more in general, I have a sever lack of maths related photos. So, I decided to use my 3d printed models of 'cones' from a different project I did (I might post about it later on). These shapes were an edit of a cone. By graphing a cone symmetrically on the x-z plane, such that the slope of cone was vertical (and the 'apex' was at the origin), any cut in the y-z plane would form a parabola (because it's parallel to the slope). By generating the cone from the parabola, I was able to change it so that it formed a quartic, hyperbolic cosine and so on and so forth. The shapes aren't particularly useful, but they look nice as a desk item. The write-up of this project can be found here.
Structure

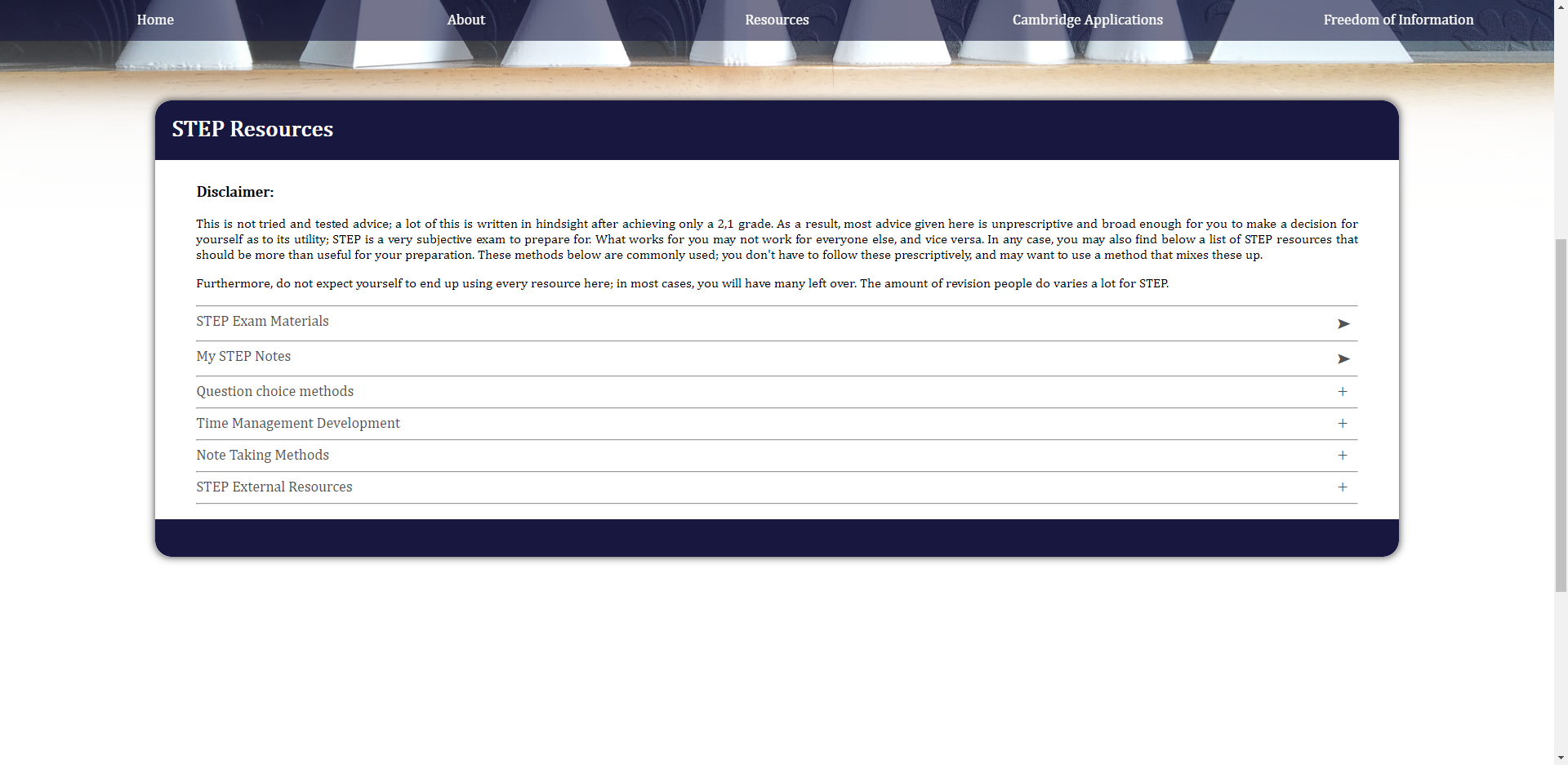
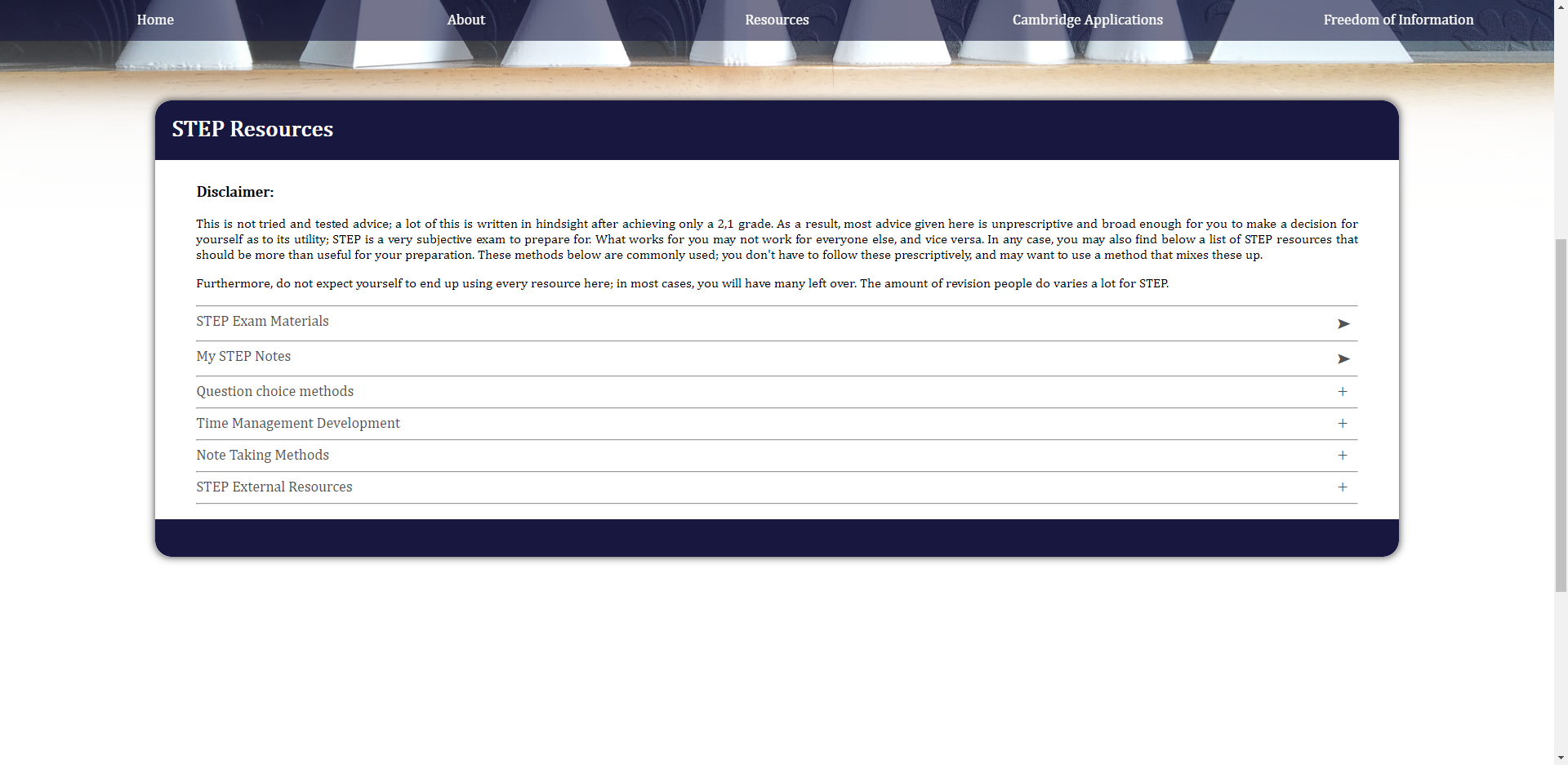
Overall, the site is poorly designed. The footer isn't really a footer in most of the pages, the header of the page jolts when the navbar is readjusted to the top of the page, and the aesthetic overall is bland, much like my personality. However, looking back, I do really like the design of the card, with the blue top and bottom borders. However, as I mentioned the site is poorly designed, and I made it with a hacksaw; that is I took long and complicated div patterns to get the result I wanted.
Collapsibles

Perhaps the coolest thing I have with the site was the coding of the collabsibles. However, I myself cannot take credit for the design (although now I have built up enough javascript knowledge to do them myself), that credit is down to this youtube tutorial:
Publishing

The site, much like this one, is saved on github pages, hence why it has a strange URL. However, you can still publish a website using Google's search console. I won't talk much about this, because I haven't quite got the hang of it, but you can easily learn how to by searching 'How to publish a github site using Google Search Console' or something along those lines. That aside, there isn't really much more to say on the site; feel free to share it with friends if they are taking STEP exams I guess.